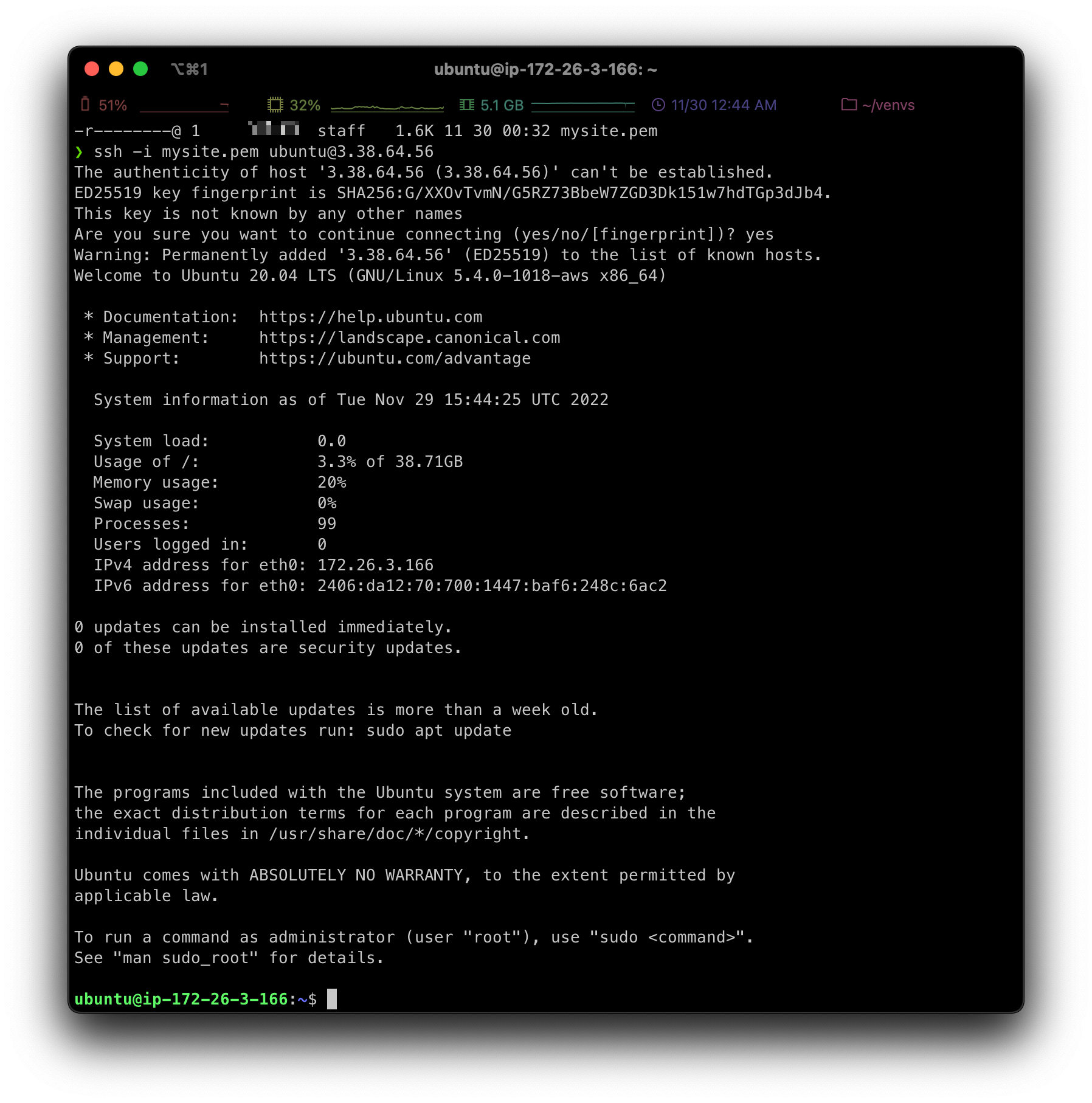
AWS 라이트세일로 서버를 생성했으니 서버에 파이보를 설치해 오픈해보자. 먼저 SSH를 사용해 서버에 접속하자.
접속하면

호스트 명이 ip-172-26-3-166 으로 되어있는데 sudo hostnamectl set-hostaname <원하는이름> 명령으로 바꿀수 있다.
바꾼 후 에는 sudo reboot 명령으로 재시작 하자.
그 후 서버 시간설정을 바꾸자.

date 명령을 해보면 시간이 UTC 시간이 출력된다. 이것을 sudo ln -sf /usr/share/zoneinfo/Asia/Seoul /etc/localtime 명령을 하면 date 명령을 해 다시 시간을 확인해보면 KST 로 변경된것을 알 수 있다.
장고를 사용하려면 파이썬이 설치되어 있어야한다. python 명령어를 입력해 파이썬이 설치되어있는지 확인해보자.

python 을 치면 python3 를 입력해보라는 말이 나온다. python3 명령을 해보면 잘 설치 되어있는것으로 나온다. 잘 설치되어 있는것을 알았으니 exit() 를 쳐 파이썬 셸을 종료하자.
가상환경을 설치하기 전에 일단 sudo apt update 명령을 하자.

우분투 패키지를 최신으로 업그레이드 해야 가상환경을 설치할 수 있다.
그 후 sudo apt install python3-venv 명령을 하자.

설치가 진행되는데 확인 질문들은 모두 Y 를 눌러 진행하자.

설치를 다 진행한 후 홈디렉토리(/home/ubuntu) 하위에 파이보가 필요로 하는 projects, venvs 디렉토리를 생성해주자. ls 명령어로 디렉토리가 잘 생성되었는지 확인해보자.
그 후 새로 만든 venvs 폴더로 이동해 장고 가상환경을 생성하자.

python3 -m venv mysite 명령을 한 후 기다리면 된다. 그리고 만든 가상 환경에 진입해 보자.

mysite 하위 bin 디렉토리로 진입 후 . activate 혹은 source activate 명령어를 입력해 가상환경으로 진입하자.
진입한 가상환경에서 wheel, django, markdown 패키지를 순서대로 설치해 주자.

설치를 다 진행한 후 파이보 관련 파일을 설치하자. 파이보 관련파일은 깃허브 원격 저장소에 저장했다. 서버에서 깃을 이용해 파이보 관련 파일을 내려받자.
일단 깃허브에 저장한 원격저장소 URL 을 복사하자.

주소 복사 후 cd ~/projects 명령으로 ~/projects 디렉토리로 이동하자.

~/projects 위치에서 git clone <깃허브 원격저장소 URL> mysite 명령을 하면 자동으로 내려받아진다. 그 후 ls 명령을해 mysite 디렉토리가 생성되었는지 확인하자.
생성된 mysite 폴더로 이동하자.

이동한 후 python manage.py runserver 로 서버를 실행시키면 python manage.py migare 명령을 수행하라는 오류가 나온다.
깃허브에는 .gitignore 에 의해 db.sqlite3 파일이 저장되지 않았기 때문이다. 하지만 데이터베이스를 생성하기 위한 작업 파일들은 pybo/makemigrations 디렉토리에 존재하므로 makemigrations 명령을 할 필요 없이 python manage.py migrate 명령으로 데이터베이스를 생성할 수 있다. CONTROL-C 로 장고 서버를 종료 후 python manage.py migrate 명령을 하자. 그렇게하면 db.sqlite3 파일이 생성된다.

migrate 를 했다면 다시 서버를 구동하는데 이번엔 python manage.py runserver 0:8000 명령으로 서버를 구동해보자.
0의 의미는 외부에서 이 서버에 접속할 수 있도록 IP를 개방한다는 의미이고 :8000 은 8000번 포트로 접속을 허용한다는 의미이다.

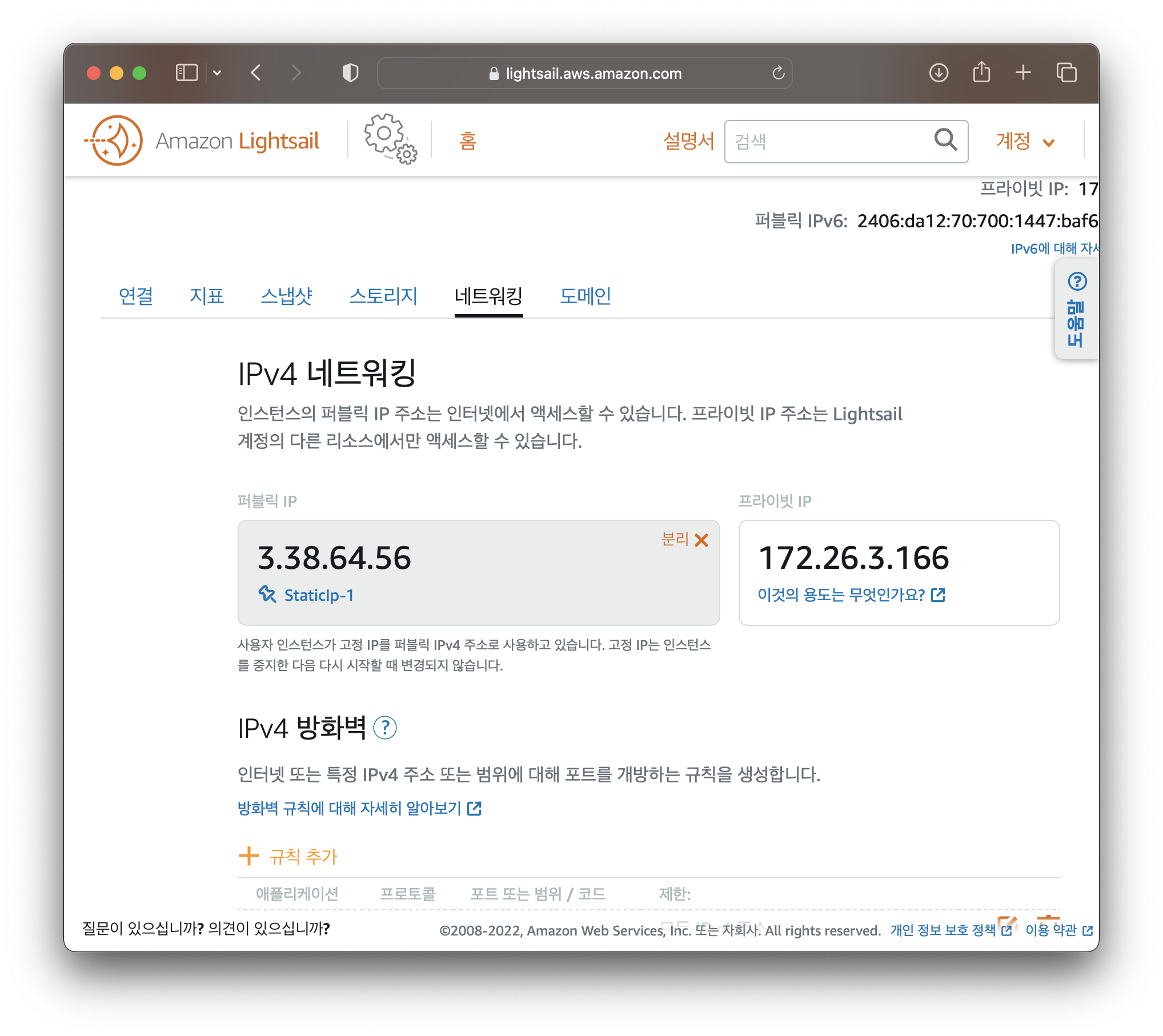
서버를 시작 후 http://<고정 IP> 를 입력하면 (ex : http://3.38.64.56)

이러한 오류페이지가 나온다. 장고 서버를 외부에 서비스 하려면 settings.py 파일의 ALLOWED_HOSTS 항목을 설정해줘야 하는데 설정되어있지 않아서 발생하는 오류다. 장고의 ALLOWED_HOSTS 는 보안과 관련된 항목으로 장고 서버가 실행가능한 호스트를 등록하는 설정 항목이다. 호스트 등록을 위해 내 PC의 settings.py 파일을 수정하자.

ALLOWED_HOSTS 에 고정 IP를 입력해주자. 변경 사항을 서버에 적용하기 위해 먼저 파일을 깃허브에 저장 후 다시 서버에서 그 파일을 다운받아야 한다.
파이참 터미널에서
git add *
git commit -m "ALLOWED_HOSTS 변경"
git push 명령을 순서대로 하자.

깃허브에 정상적으로 업로드 했다.
그 후 터미널에서 ssh -i mysite.pem ubuntu@고정IP 명령어로 AWS 터미널로 들어가 git pull 명령을해 깃허브에서 다운로드하자.

~/projects/mysite 위치에서 git pull을 하자. git config credential.helper store 를 하면 깃허브인증을 생략할 수 있다. 이제 서버를 다시 시작해보자. 이 절차들은 mysite 가상환경에서 진행되어야한다.

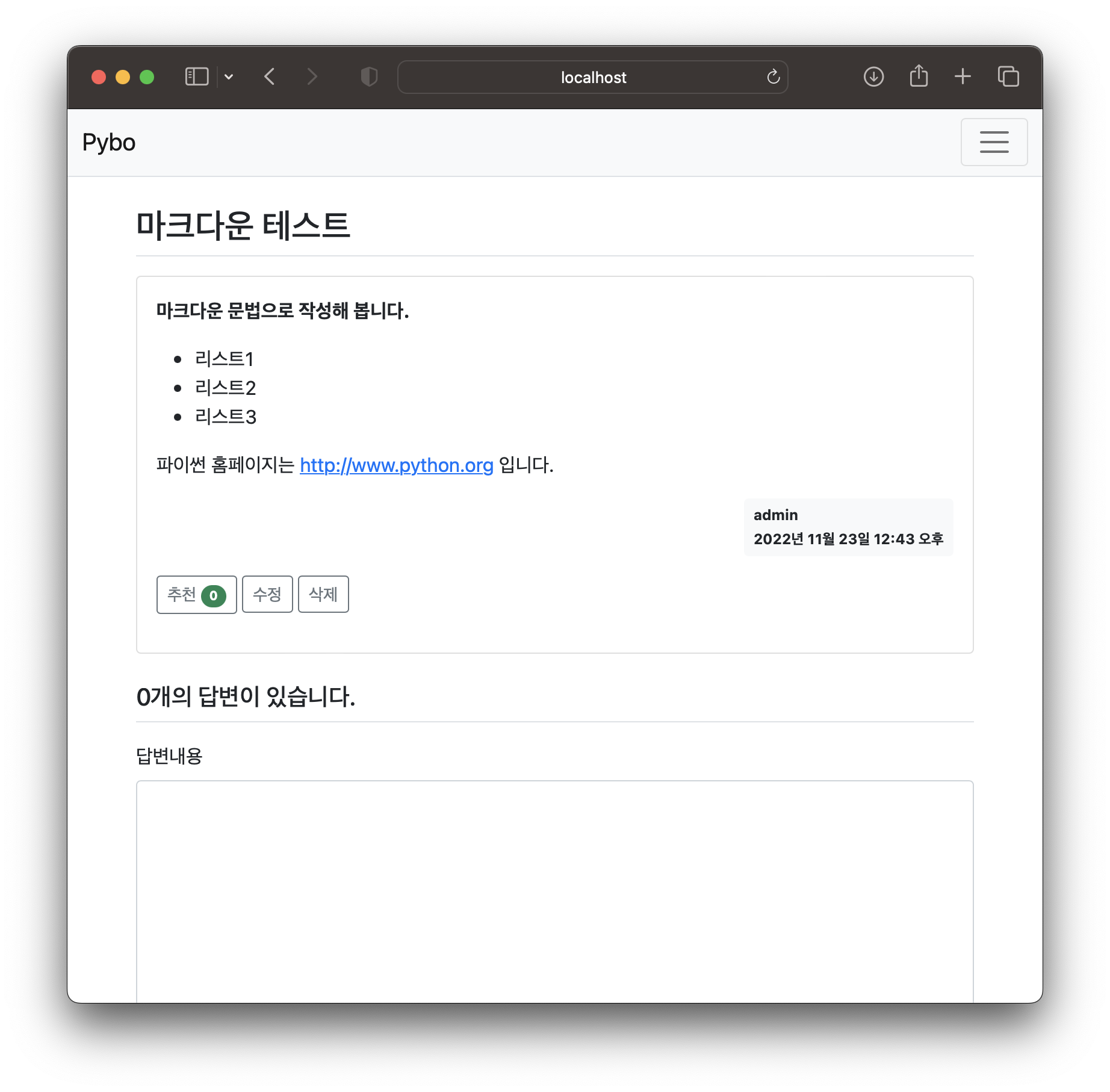
서버를 재 시작 후 http://고정IP:8000에 접속해보자.

드디어 서버가 파이보를 오픈했다.
이제 누구나 웹브라우저에 http://3.38.64.56:8000 을 입력하면 내가만든 파이보에 접속할 수 있다!!
'Django > 따라하는 장고' 카테고리의 다른 글
| 36. WSGI(위스키) (0) | 2022.12.09 |
|---|---|
| 35. settings.py 분리 (0) | 2022.12.05 |
| 33. 서버 접속 설정 및 프로그램 (0) | 2022.11.30 |
| 32. 서버 (0) | 2022.11.30 |
| 31. 깃허브 (0) | 2022.11.29 |